VSCode连接开发环境
更新时间:
您设置本地 VSCode 远程连接已创建的开发环境,然后在本地 VSCode 上进行远程开发,远程开发环境上会实时同步您在 VSCode 上保存的代码。
本节为您介绍如何使用 VSCode 连接远程开发环境。
# 前提条件
已通过 下载链接 (opens new window),下载并安装了 VSCode。
# 连接开发环境
# 1.安装 Remote-SSH 插件

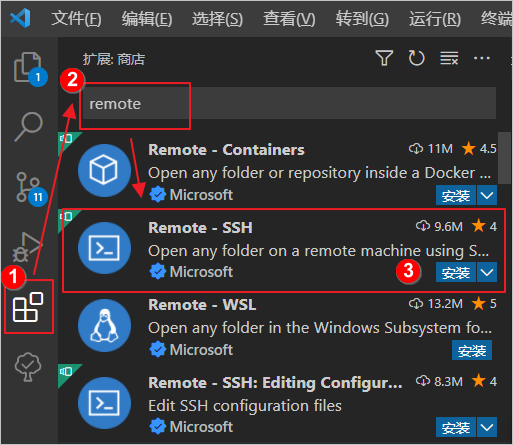
- 进入 VSCode 应用商店。
- 在搜索框输入 remote。
- 找到 Remote-SSH 插件并单击 安装 按钮。
等待安装完成。
# 2.添加 SSH 配置
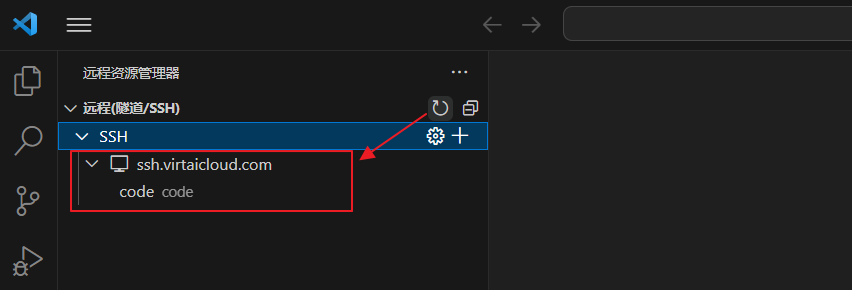
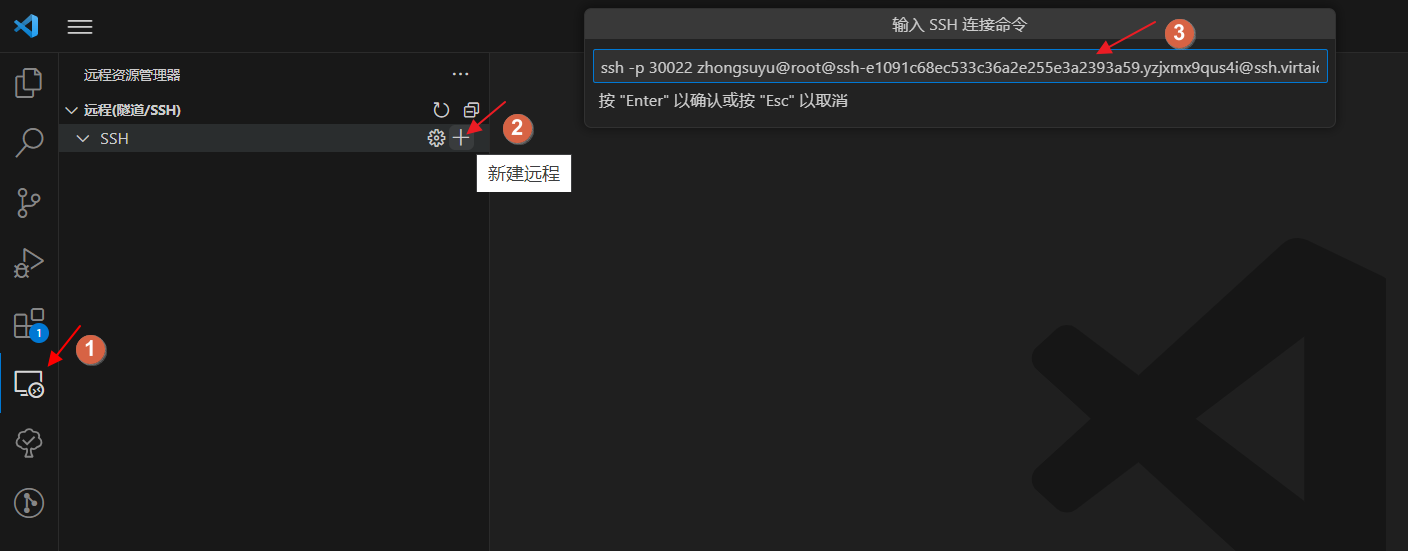
在 VSCode 的 远程资源管理器,单击 +,随后填写获取的开发环境的 ssh 连接并回车。

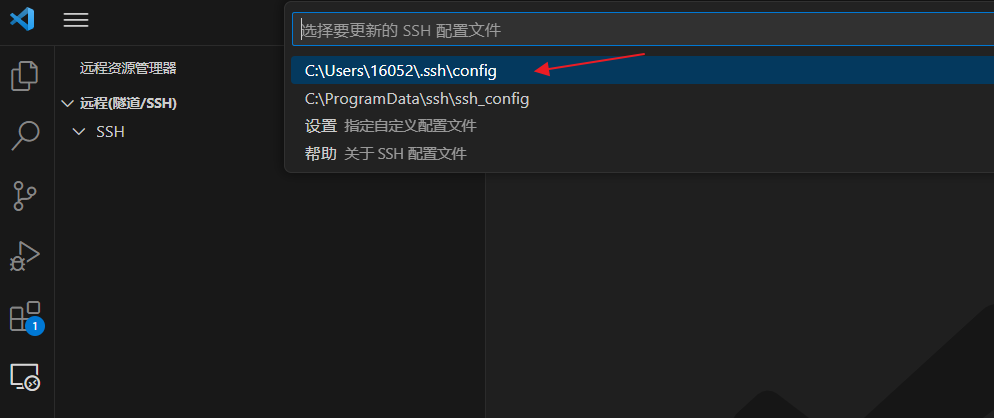
选择形如
C:\Users\xxx\.ssh\config的配置文件。

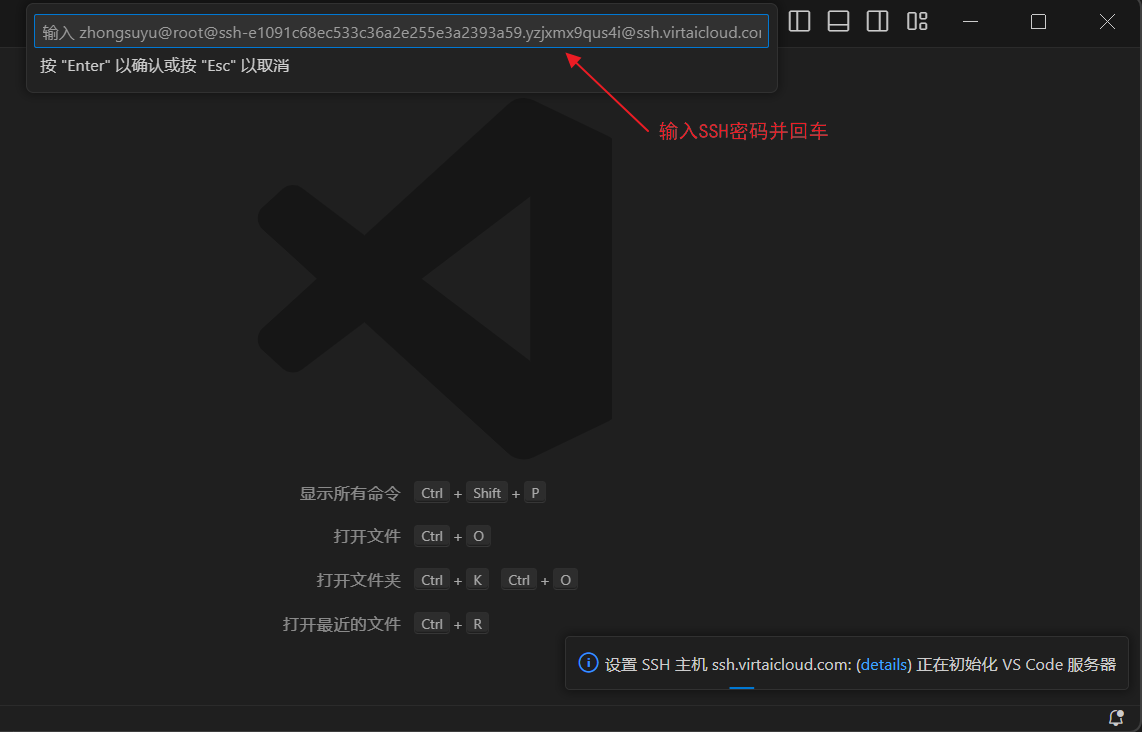
右下角出现如下信息时,该远程环境已添加成功。
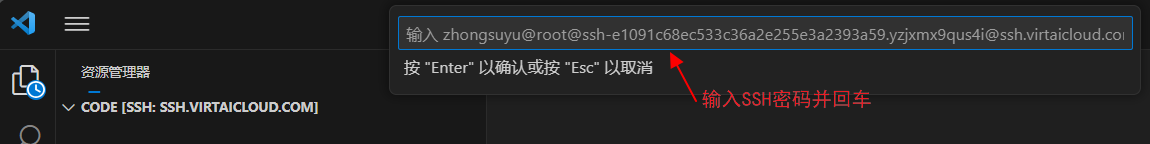
连接开发环境。
Tips:
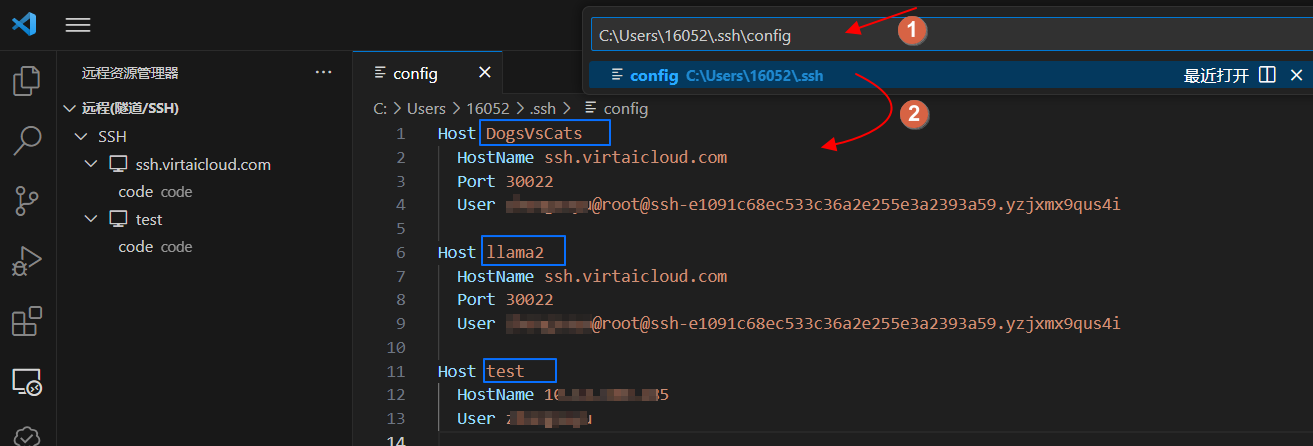
添加多个开发环境的远程连接,需修改 C:\Users\xxx\.ssh\config 中的 Host 字段,确保 Host 字段无重名。
该字段仅用于标识,建议与项目名保持一致,便于识别。
说明:您如果配置了多个开发环境的远程连接,Host 字段与其他环境的重复可能会无法连接该环境。
修改方法:
- 顶部搜索栏搜索
C:\Users\xxx\.ssh\config。 - 单击搜索结果,进入配置文件。
- 修改 Host 字段,保证无重名。

# 4.验证连接效果
- VSCode 连接的远程开发环境中,在
/gemini/code目录下新建一个test.py文件。 - 到平台的开发环境列表中找到该开发环境,并单击 网页终端 按钮。
- 在网页终端中输入 bash 命令并回车。
- 随后在命令行中输入
ll /gemini/code/命令,查看目录下是否有test.py文件。
# 5.保存连接
VSCode 在连接您的远程开发环境时,会在您的远程开发环境上安装vscode-server 并配置相关数据。为了加快下次 IDE 的启动速度,您需将当前开发环境保存为镜像,则在下次重启后,您无需再次添加 SSH 配置,即可使用 VSCode 直接访问您的开发环境。
# 文件上传下载
该方式上传/下载不显示进度,因此大文件上传/下载建议使用 WinSCP、Mac终端等其他工具连接开发环境进行。
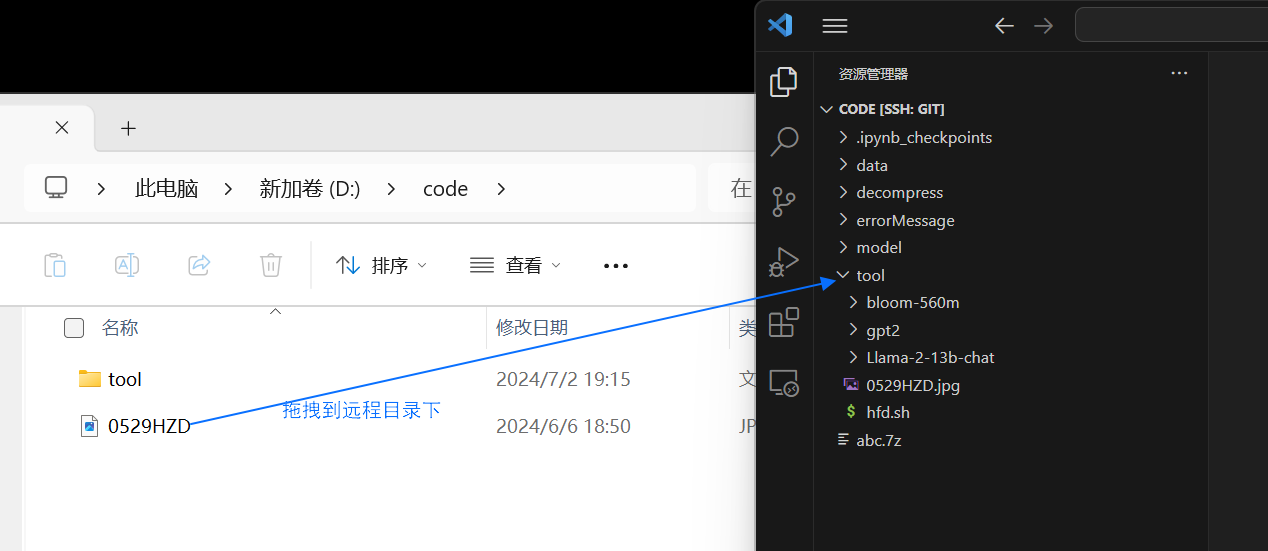
- 上传(拖拽)

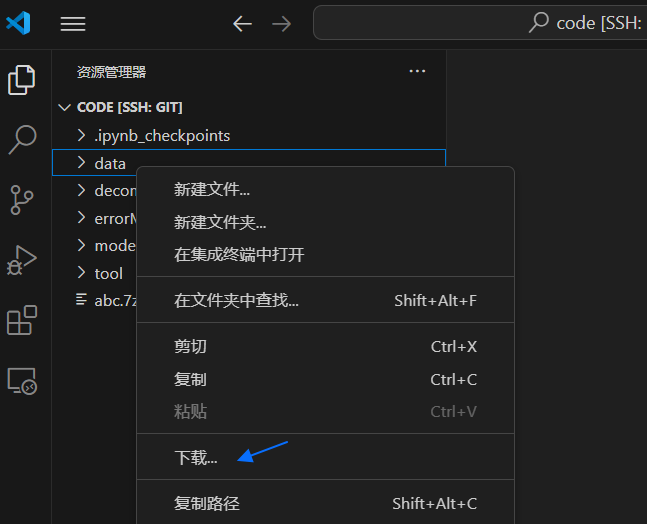
- 下载

# 异常处理
VSCode 默认无法打开 .ipynb 格式的文件,需要安装 jupyter 插件,安装方法:
- 在 VSCode 拓展商店搜索 Jupyter 插件并安装。
- 在 VSCode 运行这个
.ipynb文件,此时 VSCode 会提示你安装相关插件,点击安装即可。
← PyCharm连接开发环境 免密登录 →